— Сергей Кравцов, член совета директоров «НТЦ ИТ РОСА», «Рутек»
Готовой экспертизы создания дизайна операционных систем с нуля на российском рынке попросту нет. Чаще всего все «новые» ОС — это продукты AOSP со стилизованными иконками. В нашем же случае нужно было вместе с заказчиком разобраться в логике различных UX-решений и спроектировать интерфейс с чистого листа.

Сергей Кравцов и Юлия Монахова на презентации кейса дизайна «РОСА Мобайл» на «Дизайн-выходных 2024» в Нижнем Новгороде
Хоум скрин — домашний экран, на который попадает пользователь при разблокировке смартфона, здесь совершаются все действия за пределами приложений.
Сюда входит:
- Статус бар — небольшая зона в верхней части экрана, на которой можно увидеть время, процент заряда и другие важные элементы.
- Панель навигации — используется для управления смартфоном, отвечает за выход из приложений, переключение между ними, возвращение на домашний экран.
- Шорткаты и виджеты — помогают сократить количество движений для использования любимых функций, позволяют гибко адаптировать смартфон под индивидуальные запросы каждого пользователя.
- Обои и иконки — важная часть дизайна, значительно влияет на удобство пользования ОС и во многом определяет индивидуальность продукта.
— Юлия Монахова, арт-директор 65apps
А команда заказчика блестяще знала рынок, понимала, какой хочет получить продукт и удастся ли реализовать то или иное решение. Наши коллеги активно участвовали во всех обсуждениях и процессах.
— Сергей Кравцов, член совета директоров «НТЦ ИТ РОСА», «Рутек»
Оболочек* для Android существует невероятное множество, и мы решили опираться на самые популярные из них, чтобы смартфон был привычен как можно большему количеству пользователей. Но сначала их нужно было найти.
*Оболочка для Android — это надстройка над операционной системой, которая изменяет внешний вид (дизайн) и добавляет новые функции. Крупные бренды создают собственные оболочки, чтобы получить конкурентные преимущества — самостоятельный продукт с уникальным внешним видом. Отличия в оболочках не так уж критичны, но они есть.

Как выглядит Home Screen в разных ОС и оболочках

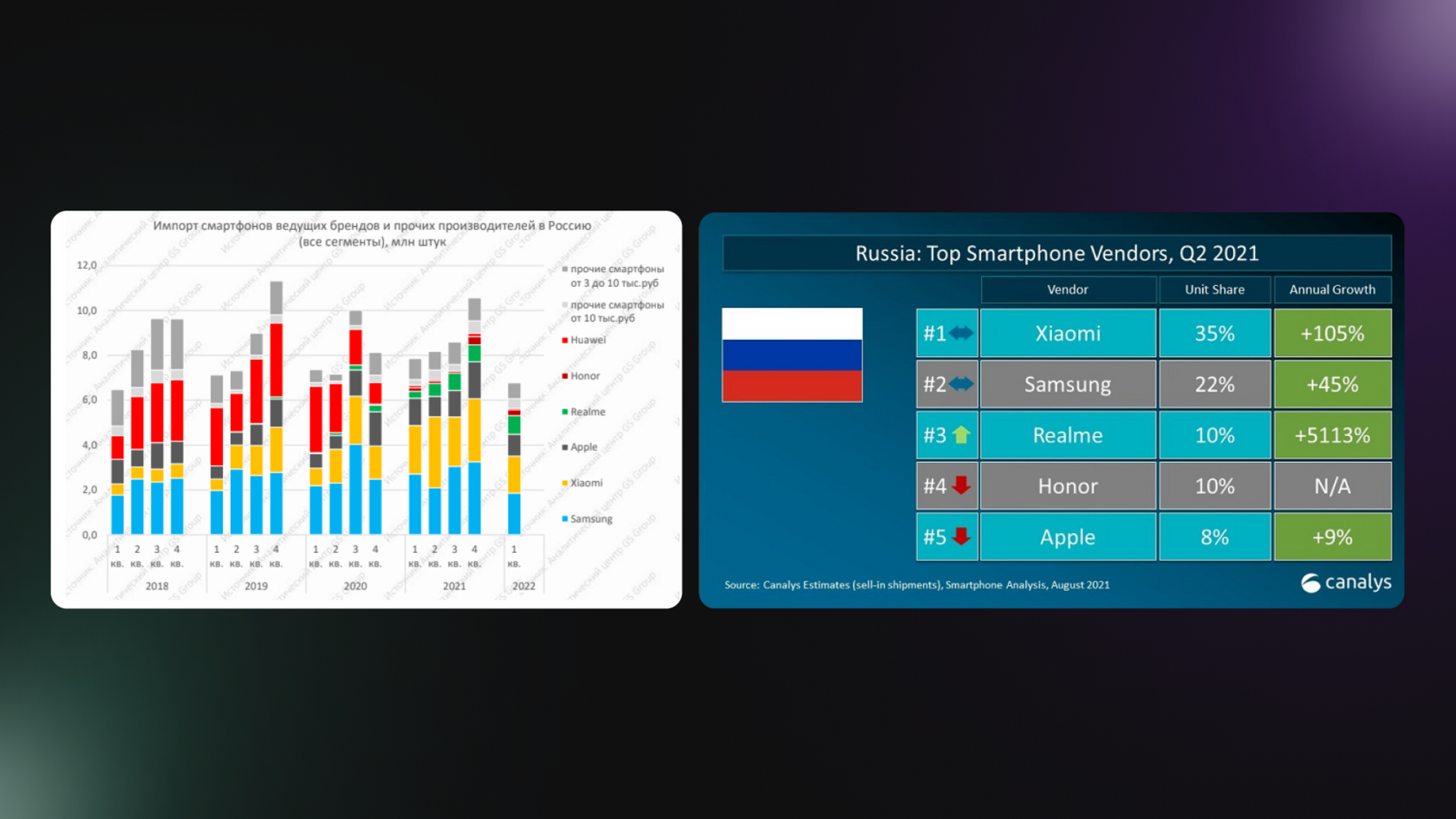
Статистика использования разных производителей смартфонов в России
Вывод:
Однозначный лидер — Xiaomi с MIUI
Второе место — Samsung с OneUI
Нюанс: самая свежая версия — не равно самая популярная!

Статистика использования версий разных оболочек Android в России
Эти оболочки стали основными референсами, на которые мы ориентировались при разработке.
Определившись с направлениями мы перешли к изучению этих версий, чтобы на кончиках пальцев почувствовать, как это работает.
— Юлия Монахова, арт-директор 65apps


Сравнение интерфейсов iOS и оболочек Android
- Оболочка MI UI частично пытается копировать iOS — из множества решений для Android он был ближе всего к Apple.
- MI UI проявляют большое внимание к анимациям — более приятное, плавное взаимодействие с пользователем.
- ONE UI имеет уникальный дизайн скругления иконок приложений — мы решили попробовать исследовать этот подход и поиграть с возможными решениями.
- ONE UI соблюдает концепцию доступности одним пальцем, сдвигая элементы ближе к нижнему краю — во многих случаях это оптимальное решение, ведь часто мы используем телефон только одной рукой.
— Сергей Кравцов, член совета директоров «НТЦ ИТ РОСА», «Рутек»

Сергей Кравцов на презентации кейса дизайна ОС «РОСА Мобайл» на «Дизайн-выходных 2024» в Нижнем Новгороде
True Story: обсуждение идеи логотипа, основанного на этих характеристиках, состоялось вечером. А на утреннем созвоне и заказчик, и мы показали друг другу наброски родившегося за ночь логотипа. Наши эскизы совпали на 99%!
В итоге мы развили эту идею: использовали простые геометрические фигуры, добавили к ним оптимистичной динамики и подобрали шрифт с открытой лицензией — Raleway.

Идеи и метафоры логотипа ОС «РОСА Мобайл»

Итоговый логотип ОС «РОСА Мобайл»
Этих элементов стиля хватило для того, чтобы перейти к разработке обоев. В нашем случае этот этап особенно важен, так как при выходе смартфона на рынок обои — это первое, что видит пользователь. Нам было важно создать не просто привлекательный фон для рабочего экрана, а целостную идентичность, которая отражает ключевые характеристики бренда. Поэтому в графику мы заключили главные смыслы продукта: инновации, технологии, эстетику — и все это в сочетании с фирменной капелькой росы.

Обои для ОС «РОСА Мобайл»
С этим набором элементов можно было переходить к основной разработке.
Панель навигации
Существует два типа навигации и переключения между приложениями:
- Системные кнопки, привычные для пользователей Android
- Домашняя кнопка iOS — жест смахивания экрана

Основные варианты навигации в разных оболочках Android
Интересно, что последовательность кнопок меняется в зависимости от оболочки (см. изображение). Поэтому мы провели дополнительный ресерч, чтобы выбрать оптимальный порядок.
В итоге оставили по умолчанию самую популярную последовательность кнопок «свернуть, домой, назад», и добавили опцию переключения на жест смахивания, чтобы у пользователей был выбор.

Варианты навигации в ОС «РОСА Мобайл»
Верхняя строка экрана. Здесь можно проверить, ловит ли сеть, узнать время, посмотреть уровень заряда аккумулятора. Важная и капризная деталь — маленькая «челка», возникшая в тот момент, когда фронтальная камера забрала часть экрана.
Поскольку модели самого телефона могут меняться, мы решили сразу проработать все возможные варианты и создали подробный гайдлайн. Он учитывает, сколько иконок поместится на статус баре при разных позициях фронтальной камеры и «челки», а также динамическую структуру — в зависимости от статуса экрана (хоум скрин, активированная шторка, блокировка), расположение иконок тоже может меняться.

Варианты статус бара в ОС «РОСА Мобайл»
Это небольшие элементы интерфейса, которые помогают пользователям получать быструю информацию или выполнять какие-либо действия без необходимости переходить на другие страницы. Погода, любимые приложения, курс валют — все это можно расположить на домашнем экране с помощью виджетов.

Варианты виджетов на разных ОС
— Юлия Монахова, арт-директор 65apps
— Олег Емшанов, ведущий дизайнер 65apps

Схема настройки плашек на ОС «РОСА Мобайл»

Варианты отображения виджетов на ОС «РОСА Мобайл» в зависимости от выбранной темы и обоев
Форма иконок в разных ОС сильно отличается.
Мы тоже решили использовать стилизацию иконок на рабочем столе как часть визуальной идентичности ОС РОСА, поэтому стали экспериментировать с формой и сеткой расположения, чтобы придать ОС индивидуальности.


Варианты иконок на разных ОС
В ходе экспериментов с формой и скруглениями мы предложили сделать иконки ближе к овальным. Так никто не делает, при этом иконки такой формы отлично вписываются в общую сетку экрана и гармонично смотрятся с заголовками. Заказчик счел это решение оригинальным!

Форма и сетка для иконок на ОС «РОСА Мобайл»
В дизайн любой ОС входит довольно много приложений, которые должны иметь общую стилистику, но при этом не замыливать глаз. Как их оформлять? У нас было два пути.

Варианты стилизации иконок на разных ОС
Поэтому мы выбрали второй путь — путь Apple, где у каждого нативного приложения свой уникальный дизайн, это дает приятное, ненавязчивое визуальное разнообразие. И у этого разнообразия есть логика: часто иконка разработана с учетом визуальных ожиданий пользователя и приближена к реальному объекту.
Когда мы перешли к этой стратегии, обнаружилась интересная закономерность: у каждого системного приложения есть наиболее популярные ассоциации и даже цвета, к которым привыкли большинство пользователей. Это не зависит от операционной системы и оболочки.
В итоге каждую иконку мы проработали, ориентируясь на ассоциации, и постарались сделать так, чтобы при стилистическом разнообразии они гармонично смотрелись на одном экране.

Стиль иконок на ОС «РОСА Мобайл» в сравнении с другими ОС
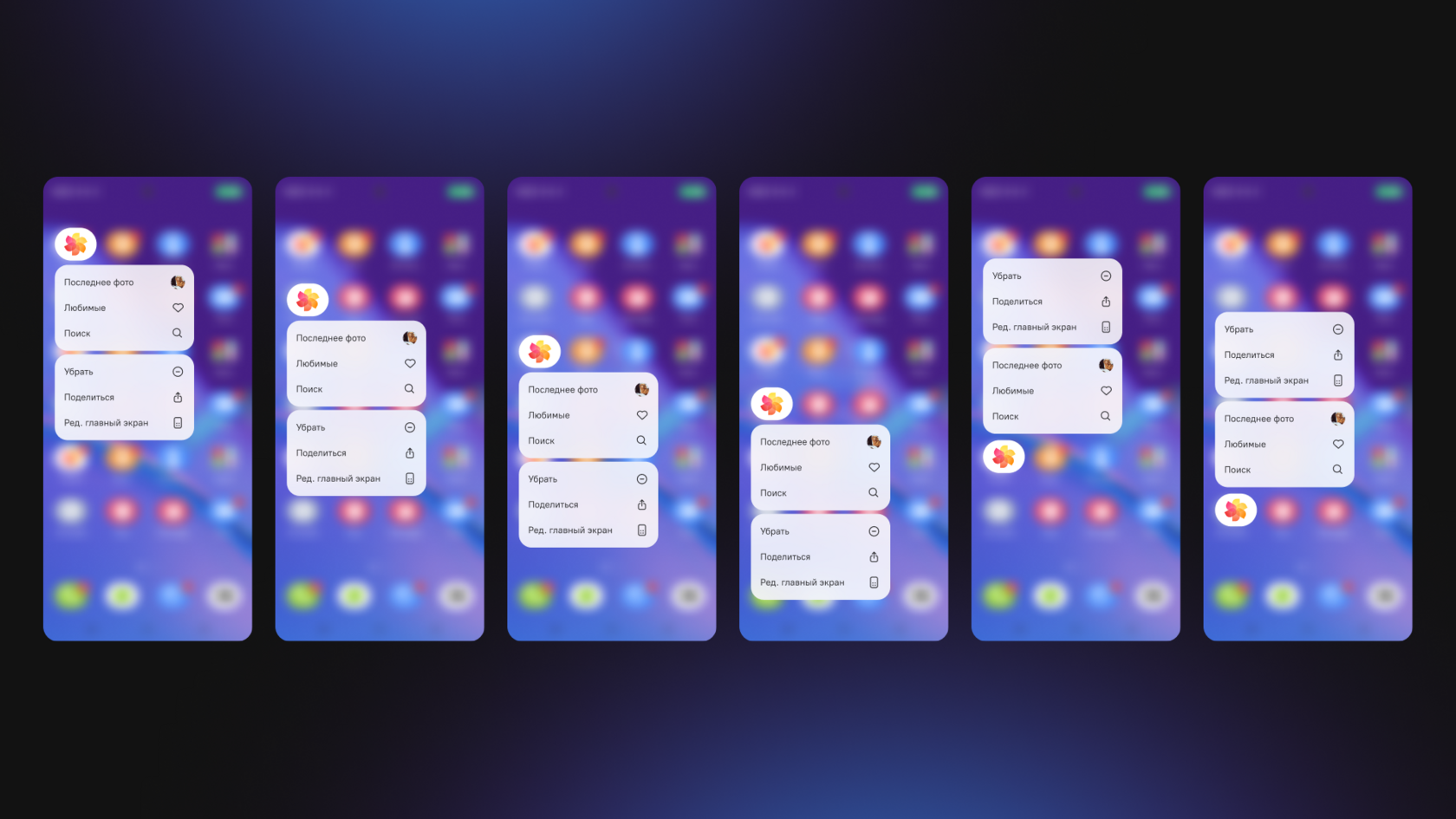
Шорткат — это быстрое действие, когда при долгом нажатии на приложение открывается плашка с самыми частыми действиями в приложении.
Сначала мы думали, что расположение плашки с шорткатом зависит только от расположения иконки на рабочем столе, у нижних иконок он всплывает вверх, у верхних вниз. Но оказалось, что логика сложнее.
У каждого приложения есть постоянные и меняющиеся действия, то есть две группы, которые надо было визуально разделять и учитывать изменчивость списка. Также важно, чтобы шорткат не уезжал за пределы экрана, и чтобы его перекрывал палец, который зажимает иконку.
В итоге мы учли все факторы:
- Расположение иконки
- Кастомные и системные действия
- Вероятное расположение пальца при нажатии
- Приоритеты самих действий


Вариации отображения шорткатов на ОС «РОСА Мобайл» в зависимости от совокупности разных факторов
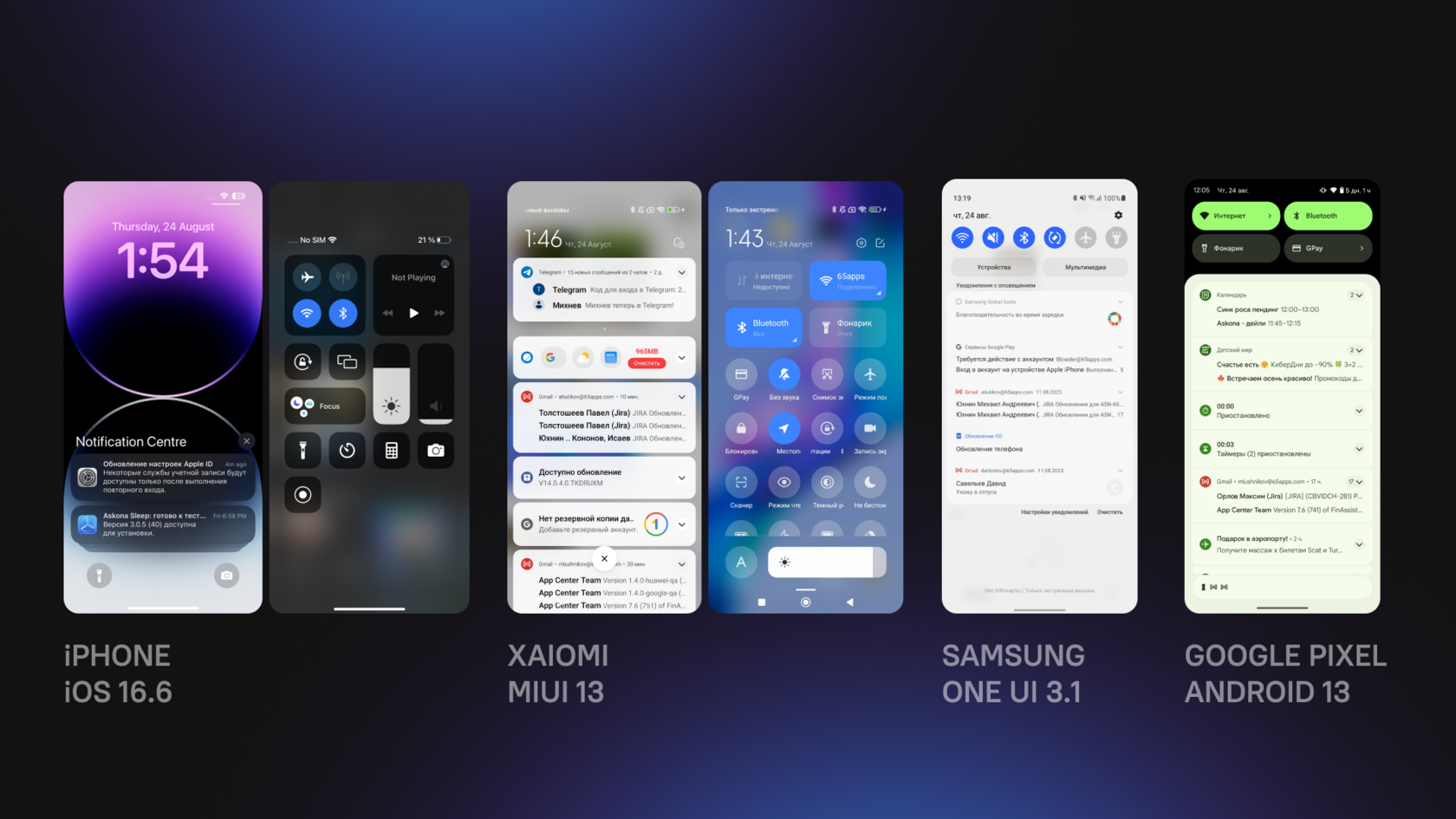
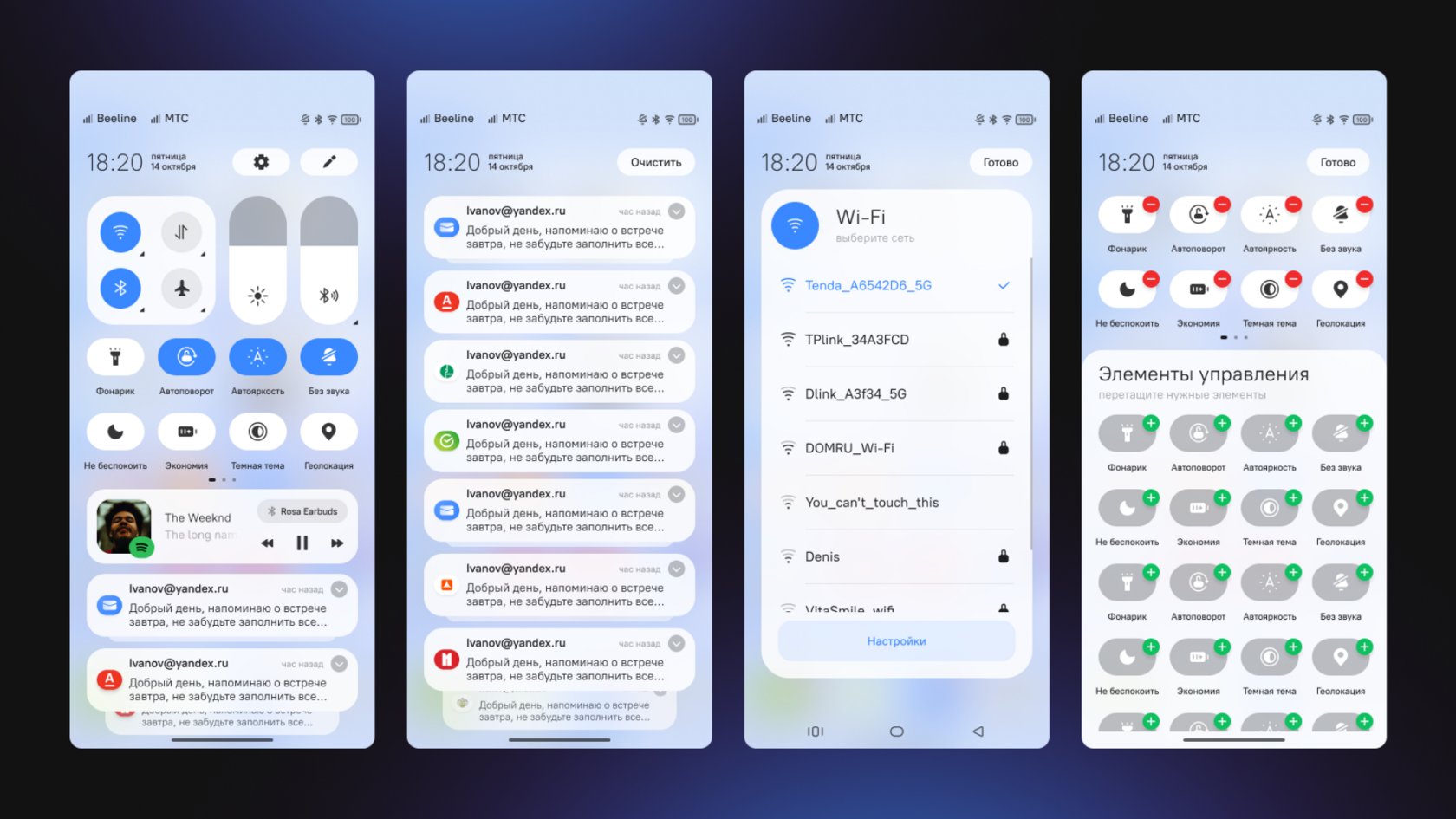
На контрольной панели расположены базовые функции: будильник, фонарик, кнопки быстрого вызова выбранных приложений, здесь же можно включить авиарежим, Bluetooth или поставить музыку на паузу.
У нас снова было два пути. Использовать подход Android, где все располагается на одном экране — сначала контрольная панель, а ниже уведомления, или формат iOS, где метод вызова уведомлений и панели разделен слева и справа относительно «челки».

Варианты отображения контрольной панели на разных ОС

Отображение контрольной панели на ОС «РОСА Мобайл»

Home screen ОС «РОСА Мобайл» в сравнении с другими ОС
— Юлия Монахова, арт-директор 65apps
— Сергей Кравцов, член совета директоров «НТЦ ИТ РОСА», «Рутек»



Олег Карпицкий, генеральный директор «НТЦ ИТ РОСА»



— Павел Воля, резидент Comedy Club
Помните, выше упоминались иконки нативных приложений? Как это сделали в Google и в Apple, и как эту задачу решили мы. Так вот. Кроме самих иконок есть, собственно, сами приложения — их наполнение, дизайн, UX и все остальное, что делает продукт полезным и уникальным. Нам нужно было разработать целых 10 нативных приложений, и каждое из них стало отдельной сложной задачей.
Об этом и расскажем в следующей статье!
